

On Thursday, February 10th, 2005 at 5:08 am and is filed under Pages. (I am sure there are more of them in other keyboard layouts.) But it does not help that Apple fails to lead by example by adopting a consistent way of defining keyboard shortcuts and ensuring that all its keyboard shortcuts work with keyboards with a variety of layouts. Of course, over the years, we’ve become accustomed to these quirks. It’s simply impossible to achieve with a Canadian keyboard! The problem is when Apple (or another developer) defines a new keyboard shortcut that uses the caret symbol, such as command-^.
#SUPERSCRIPT MAC HOTKEY WORDPRESS MAC OS X#
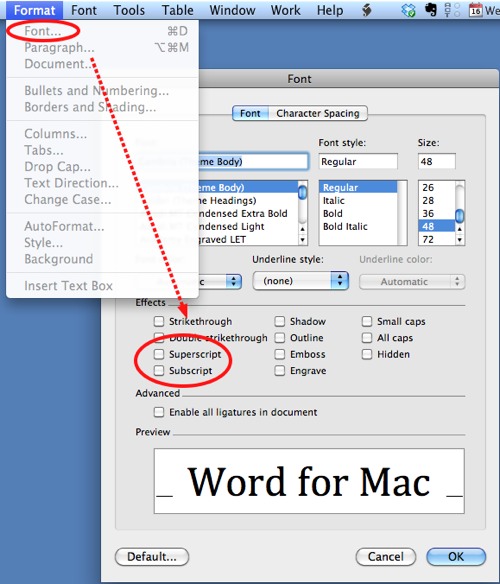
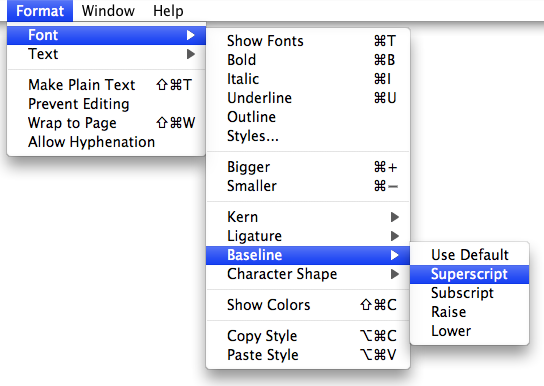
In order to insert the caret itself, you actually have to press the dead key twice, once to insert a circumflex accent and once more to pretend that you want to add a circumflex accent on a circumflex accent, which of course does not work, and causes Mac OS X to insert the caret symbol by itself. as the circumflex accent that goes on top of the vowel that’s typed immediately after it. In the Canadian CSA keyboard, the character itself is only accessible through a dead key, i.e. In the US layout, it is obtained by pressing shift-6. Of course, this doesn’t solve the problem of what happens when a character is a regular key in one keyboard layout (such as the US keyboard layout) and something that can only be typed with a modifier key in another keyboard layout (such as the Canadian CSA keyboard layout) - or when a character that is fairly easily accessible in the US layout is not easily accessible in other layouts.įor example, the ^ symbol is known as both the circumflex accent and the caret. Once and for all, Apple should adopt a consistent way of describing shortcuts, which is to use as the root of the shortcut the character obtained by pressing the key without any modifiers, and then add the modifiers before it. This whole business simply doesn’t make sense. If you are reading an e-mail message and want to make the text bigger, if you hit command-=, nothing happens. On the other hand, the same thing is not true in Mail. Yet if you hit command-= (rather than command-shift-=, which is what command-+ really is) on the keyboard, it works as well. In Safari, the keyboard shortcut for “ Make Text Bigger” (in the “ View” menu) is listed as command-+. But really, who are they trying to confuse by using as the root character of a keyboard shortcut a character that is not even a regular key on the keyboard? So, shouldn’t the keyboard shortcut be described as control-command-shift-= instead? Of course, it looks more complicated and less easy to remember. In order to type “ +“, you have to hit shift-=. The trouble is that, while “ +” is indeed a key on the numeric keypad, it’s not a key on the regular part of the keyboard, either in the US keyboard layout or in my Canadian CSA keyboard layout. According to the “ Baseline” submenu accessible through the “ Text” submenu of the “ Format” menu, the keyboard shorcut is control-command-+. Take, for example, the Superscript command in Pages. Apple chooses a keyboard shortcut for a command, and the shortcut involves a character key that is not as readily accessible on foreign keyboards as it is on the standard US keyboard, or that’s not even readily accessible in the standard US keyboard layout.

#SUPERSCRIPT MAC HOTKEY WORDPRESS HOW TO#
The WordPress codex section on enabling hidden MCE buttons, which demonstrates how to filter the button list.This is a problem that tends to happen a bit too often for my taste. If you find that you often need to add characters above or below the normal line of type, you may want to consider adding the Subscript and Superscript buttons to the visual editor for your own convenience.

There are many TinyMCE buttons that are disabled by default so as not to clutter up the WordPress editor with buttons that most people rarely use. That above example would display: My reference 1 Add Subscript and Superscript Buttons to the Visual Editor Superscript characters can be added like this: For example, to display H 20, you would write it like this: Did you know that WordPress has built-in support for subscript and superscript characters? This information is not easy to find, as it’s tucked away under the Editing Help page in the codex.Īlthough the WordPress editor doesn’t show subscript and superscript buttons, you can add these characters anytime using the sub or sup tags.


 0 kommentar(er)
0 kommentar(er)
